The Basics
Getting Started
JazzCash enables quick and easy integration for its merchants with our next generation payment gateway. Merchants can Self-Register, Test transactions and Go-Live to start accepting payments. JazzCash offers a variety of integration modes depending on merchant’s functionality.
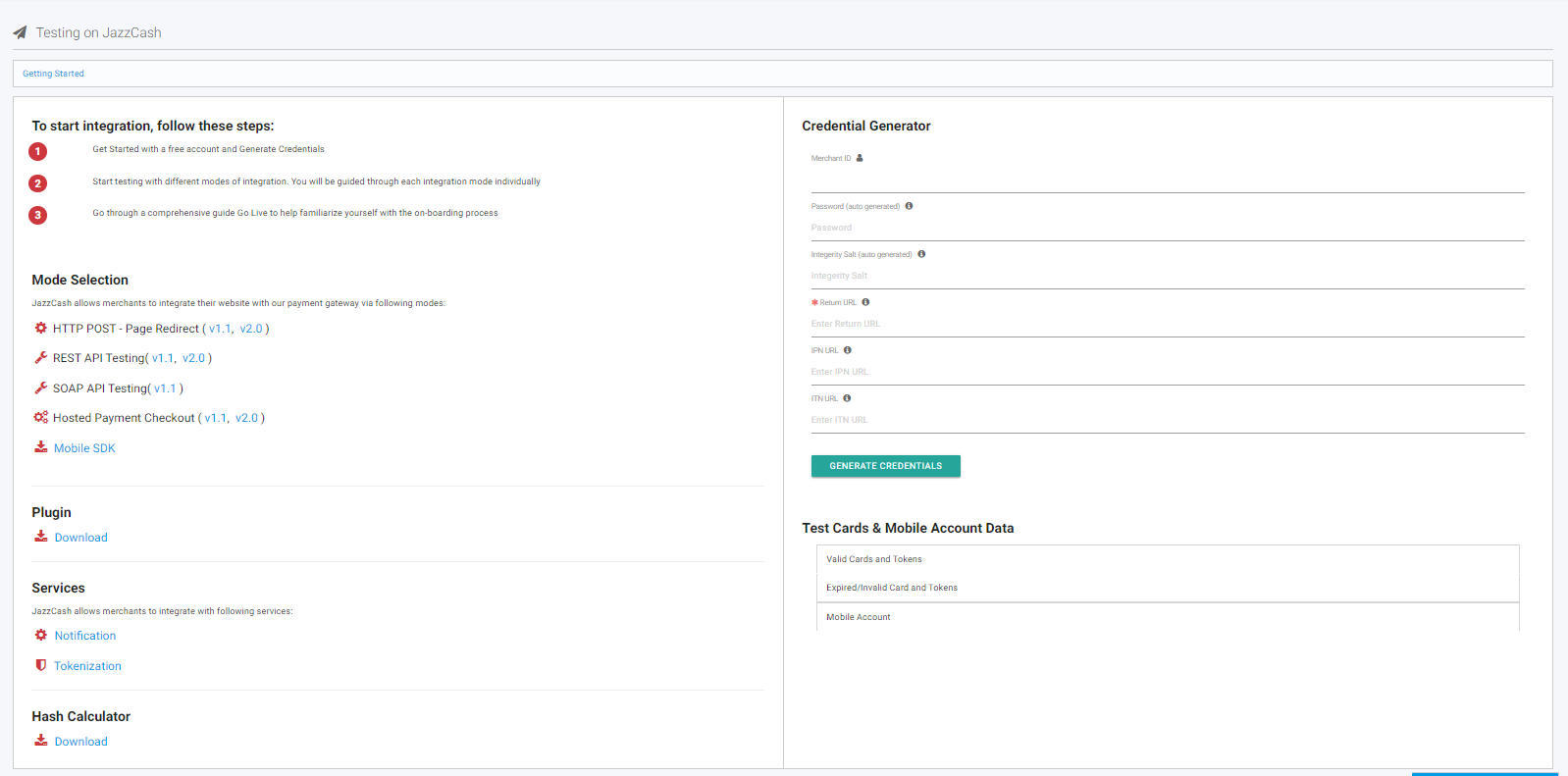
To start integration, follow these steps:
1. Get Started with a free account and Generate Credentials .
2. Start testing with different modes of integration. You will be guided through each integration mode individually.
3. Go through a comprehensive guide Go Live to help familiarize yourself with the on-boarding process.
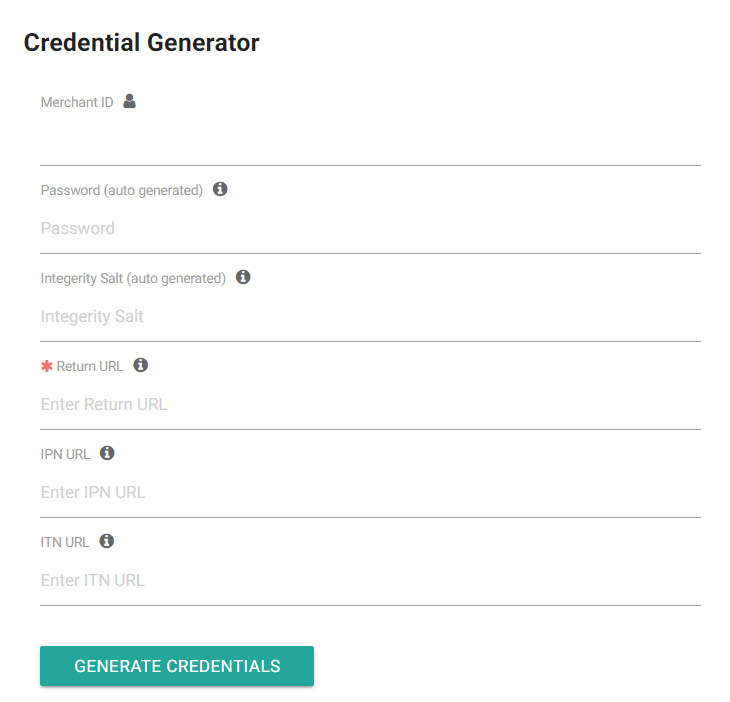
Generate credentials
To start testing, provide a Return URL and generate credentials.
Mode Selection
JazzCash allows merchants to integrate their website with our payment gateway via following modes:
HTTP POST (Page Redirection)
For an HTTP Post mode of integration, merchant can choose from Custom Development or Plugins while developing his e-commerce website.
Custom Development
1. The merchant may choose to develop a customized website using online resources including different platforms available over the World Wide Web. The following criteria has to be followed in order to further proceed with the integration:
The merchant would then be required to select a transaction type from the below mentioned list:
i. Card Payment
ii. Mobile Account
iii.Voucher Payment
After selecting the preferred transaction type, a list of codes become available for the merchant to copy (a ‘copy’ button is also visible on the bottom left).
For Card Payment:
<script>
function submitForm() {
document.jsform.submit();
}
</script>
<form name="jsform" method="post" action='@System.Configuration.ConfigurationManager.AppSettings["PAYMENT_PORTAL_URL"]'>
<input type="hidden" name="pp_Version" value="1.1">
<input type="hidden" name="pp_TxnType" value="MIGS">
<input type="hidden" name="pp_Language" value="EN">
<input type="hidden" name="pp_MerchantID" value="">
<input type="hidden" name="pp_SubMerchantID" value="">
<input type="hidden" name="pp_Password">
<input type="hidden" name="pp_BankID" value="TBANK">
<input type="hidden" name="pp_ProductID" value="RETL">
<label class="">Ref Number: </label>
<input type="text" name="pp_TxnRefNo" value="T2017061995819">
<label class="">Amount: </label>
<input type="text" name="pp_Amount" value="1000">
<input type="hidden" name="pp_TxnCurrency" value="PKR">
<input type="hidden" name="pp_TxnDateTime" value="2017061995819">
<label class="">Bill Reference: </label>
<input type="text" name="pp_BillReference" value="billRef">
<label class="">Description: </label>
<input type="text" name="pp_Description" value="Description of transaction">
<input type="hidden" name="pp_TxnExpiryDateTime" value="2017062095819">
<label class="">Return URL: </label>
<input type="text" name="pp_ReturnURL">
<input type="hidden" name="pp_SecureHash" value="">
<input type="hidden" name="ppmpf_1" value="1">
<input type="hidden" name="ppmpf_2" value="2">
<input type="hidden" name="ppmpf_3" value="3">
<input type="hidden" name="ppmpf_4" value="4">
<input type="hidden" name="ppmpf_5" value="5">
<button type="button" onclick="submitForm()">Submit</button>
</form>
For Mobile Account:
<script>
function submitForm() {
document.jsform.submit();
}
</script>
<form name="jsform" method="post" action='@System.Configuration.ConfigurationManager.AppSettings["PAYMENT_PORTAL_URL"]'>
<input type="hidden" name="pp_Version" value="1.1">
<input type="hidden" name="pp_TxnType" value="MWALLET">
<input type="hidden" name="pp_Language" value="EN">
<input type="hidden" name="pp_MerchantID" value="">
<input type="hidden" name="pp_SubMerchantID" value="">
<input type="hidden" name="pp_Password">
<input type="hidden" name="pp_BankID" value="TBANK">
<input type="hidden" name="pp_ProductID" value="RETL">
<label class="">Ref Number: </label>
<input type="text" name="pp_TxnRefNo" value="T2017061995819">
<label class="">Amount: </label>
<input type="text" name="pp_Amount" value="1000">
<input type="hidden" name="pp_TxnCurrency" value="PKR">
<input type="hidden" name="pp_TxnDateTime" value="2017061995819">
<label class="">Bill Reference: </label>
<input type="text" name="pp_BillReference" value="billRef">
<label class="">Description: </label>
<input type="text" name="pp_Description" value="Description of transaction">
<input type="hidden" name="pp_TxnExpiryDateTime" value="2017062095819">
<label class="">Return URL: </label>
<input type="text" name="pp_ReturnURL">
<input type="hidden" name="pp_SecureHash" value="">
<input type="hidden" name="ppmpf_1" value="1">
<input type="hidden" name="ppmpf_2" value="2">
<input type="hidden" name="ppmpf_3" value="3">
<input type="hidden" name="ppmpf_4" value="4">
<input type="hidden" name="ppmpf_5" value="5">
<button type="button" onclick="submitForm()">Submit</button>
</form>
For Voucher Payment:
<script>
function submitForm() {
document.jsform.submit();
}
</script>
<form name="jsform" method="post" action='@System.Configuration.ConfigurationManager.AppSettings["PAYMENT_PORTAL_URL"]'>
<input type="hidden" name="pp_Version" value="1.1">
<input type="hidden" name="pp_TxnType" value="OTC">
<input type="hidden" name="pp_Language" value="EN">
<input type="hidden" name="pp_MerchantID" value="">
<input type="hidden" name="pp_SubMerchantID" value="">
<input type="hidden" name="pp_Password">
<input type="hidden" name="pp_BankID" value="TBANK">
<input type="hidden" name="pp_ProductID" value="RETL">
<label class="">Ref Number: </label>
<input type="text" name="pp_TxnRefNo" value="T2017061995819">
<label class="">Amount: </label>
<input type="text" name="pp_Amount" value="1000">
<input type="hidden" name="pp_TxnCurrency" value="PKR">
<input type="hidden" name="pp_TxnDateTime" value="2017061995819">
<label class="">Bill Reference: </label>
<input type="text" name="pp_BillReference" value="billRef">
<label class="">Description: </label>
<input type="text" name="pp_Description" value="Description of transaction">
<input type="hidden" name="pp_TxnExpiryDateTime" value="2017062095819">
<label class="">Return URL: </label>
<input type="text" name="pp_ReturnURL">
<input type="hidden" name="pp_SecureHash" value="">
<input type="hidden" name="ppmpf_1" value="1">
<input type="hidden" name="ppmpf_2" value="2">
<input type="hidden" name="ppmpf_3" value="3">
<input type="hidden" name="ppmpf_4" value="4">
<input type="hidden" name="ppmpf_5" value="5">
<button type="button" onclick="submitForm()">Submit</button>
</form>
i. The merchant copies and pastes the codes in the custom created website.
ii. This generates a mockup HTTP POST request for payment via page redirection.
iii. The merchant can then view the call log to track the request's validation status.
Plugins
JazzCash also offers a portfolio of plugins to choose from. Merchants only need to download their preferred plugin to start integration. These plugins include:
API Testing
For API testing, merchant will follow the following steps:
1. Merchant will select from list of available options as given below:
i. Mobile Account
ii. Voucher Payments
iii. Card (VISA/Mastercard)
i. Pay
ii. Authorize
iii. Capture
iv. Refund
v. Void
iv. Status Inquiry
i. Transaction Status Inquiry
ii. Transaction Status Update
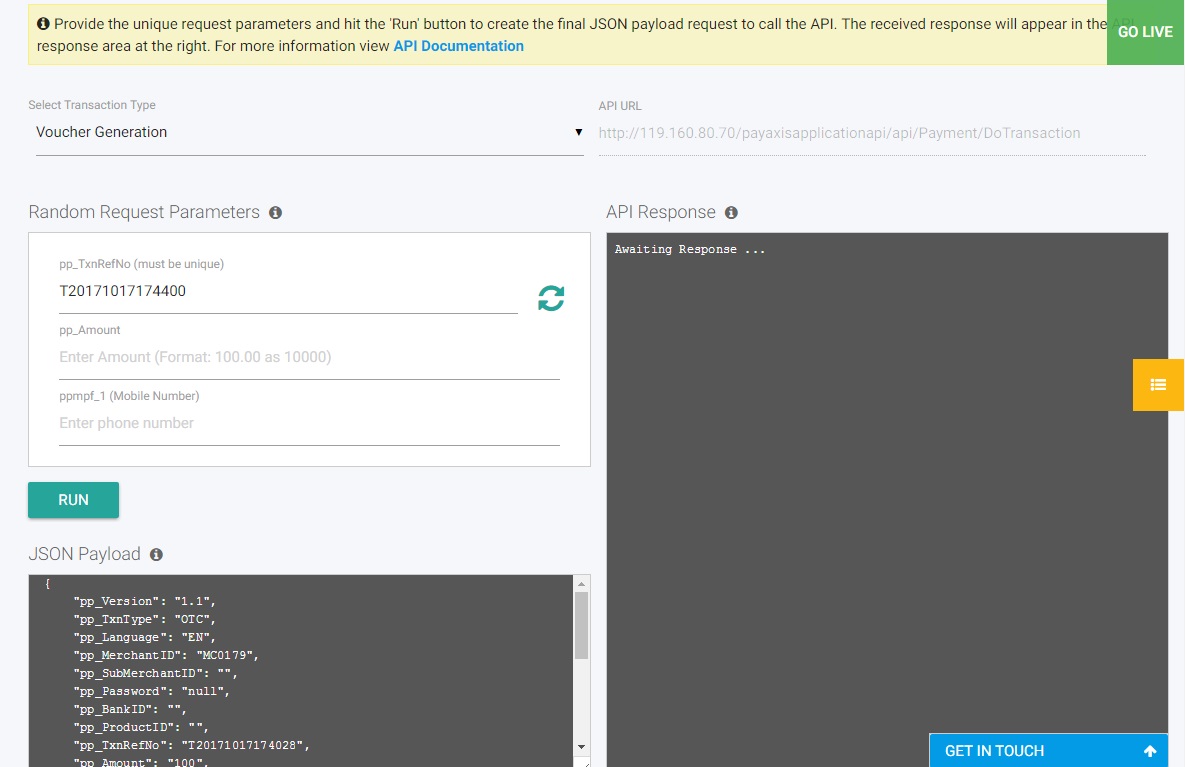
2. An API URL will be visible to the merchant using which the merchant can also invoke the API from other channels.
3. In the Random Request Parameters box, the following information needs to be provided by the merchant:
a. Transaction Reference Number
b. Amount
c. Mobile Number
4. JSON Payload will be updated according to the given information. Once the merchant hits ‘run’ button, the API will give its response.
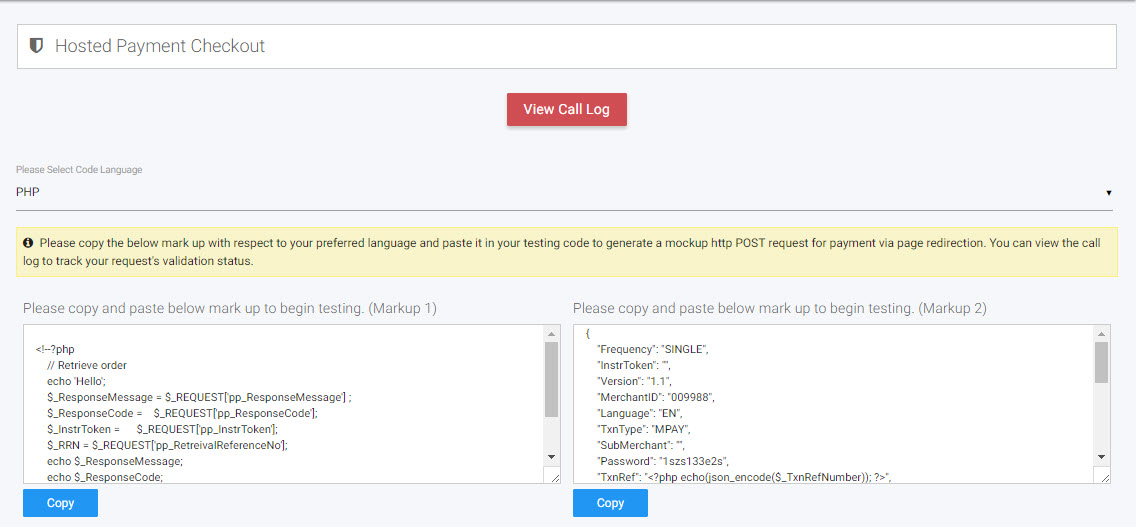
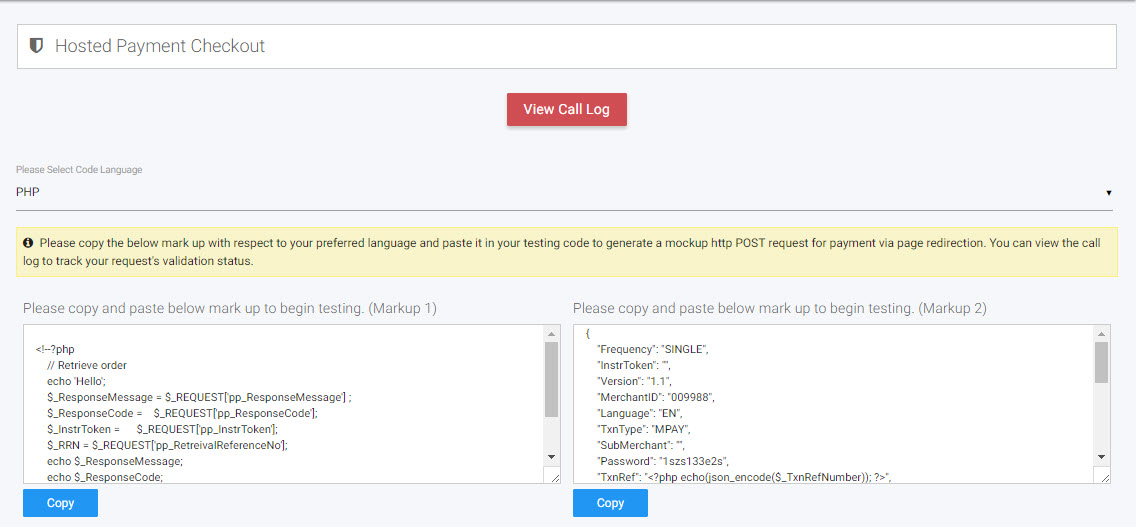
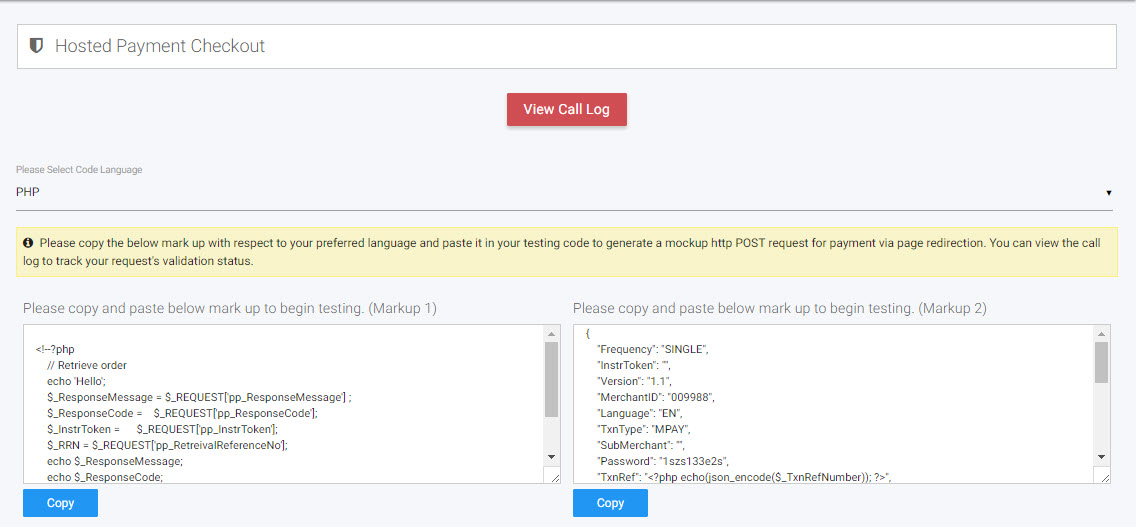
Hosted Payment Checkout (V1.1)
Hosted Payment makes the checkout process seamless and consistent with the merchant’s ecommerce website. The biggest advantage of hosted checkout is that the merchant does not need to save any customer’s information which ultimately eradicates a number of PCI reservations regarding the storage of buyer’s confidential and sensitive data.
Merchant will follow below mentioned steps:
Select preferred code language from the drop-down list.
A chunk of code appears in a box below which the merchant needs to copy in order to begin testing.
Once the testing completes, the merchant can see the results on their own eCommerce website.
Looking forward the change in technology and cutting edge features being developed in 21st century, JazzcCash adopts the versatile approach and provide the ease of integration via Hosted Payment Checkout for the:
MERCHANTS USING PHP MERCHANTS USING .NET MVC
How to integrate Hosted Payment Checkout using PHP?
1. Create a directory on your root folder with the name "hpc".
2. Save markup1 with the name "action_POST.php" and place it in "hpc" folder.
3. Save markup2 with any name of your choice and place it in "hpc" folder.
4. Run the markup2 file from your local server.
PHP Markup 1:
<?php
$_ResponseMessage = $_REQUEST['pp_ResponseMessage'] ;
$_ResponseCode = $_REQUEST['pp_ResponseCode'];
$_InstrToken = $_REQUEST['pp_InstrToken'];
$_RRN = $_REQUEST['pp_RetreivalReferenceNo'];
echo $_ResponseMessage;
echo $_ResponseCode;
echo $_InstrToken;
echo $_RRN;
?>
PHP Markup 2:
<?php
header('Access-Control-Allow-Origin: *');
$orderId = "ORD1". date('YmdHis');
$ExpiryTime = date('YmdHis', strtotime("+3 hours"));
$TxnDateTime = date('YmdHis', strtotime("+0 hours"));
$_TxnRefNumber = "T". date('YmdHis');
$_AmountTmp = 1*100;
$_AmtSplitArray = explode('.', $_AmountTmp);
$_FormattedAmount = $_AmtSplitArray[0];
?>
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.4.js"></script>
<script type="text/javascript" src="~/Scripts/PayChk3Ds.js"></script>
<script type="text/javascript">
$(document).ready(function () {
//if ($("#mWalletOTCData")) {
// console.log(Hello);
//}
//let searchParams = new URLSearchParams(window.location.search);
//console.log(searchParams);
//debugger;
//searchParams.has('mWalletOTCData')
//window.location.href = "/SandboxDocumentation/index.html#mWalletOTCData";
//let searchParams = new URLSearchParams(url.search);
//console.log(searchParams.get('mWalletOTCData'));
var pp_payload = {
pp_Version: "1.1",
pp_MerchantID: "00127801",
pp_TxnType: "MPAY",
pp_Password: "0123456789",
pp_TxnRefNo: "<?php echo(json_encode($_TxnRefNumber));?>",
pp_DiscountedAmount: "",
pp_DiscountBank: "",
pp_Amount: "<?php echo(json_encode($_AmountTmp)); ?>",
pp_TxnCurrency: "PKR",
pp_TxnDateTime: "<?php echo(json_encode($TxnDateTime));?>",
pp_TxnExpiryDateTime: "<?php echo(json_encode($ExpiryTime));?>",
pp_BillReference: "billRef",
pp_Description: "Description of transaction",
pp_SecureHash: "C980487EA7C5191AFA8FF285133F1FC6BA5608C0C47126E31FFE21E2AF4AE4E7"
};
populateJazzCashFields(pp_payload);
});
$(function () {
window.addEventListener("message", invokeCompletion, false);
});
debugger;
function invokeCompletion(_paPayload) {
obj = JSON.parse(_paPayload.data);
$("#ResponseCode").val(obj.ResponseCode);
$("#ResponseMessage").val(obj.ResponseMessage);
$("#pp_RetreivalReferenceNo").val(obj.pp_RetreivalReferenceNo);
$("#pp_InstrToken").val(obj.pp_InstrToken);
$("#pp_Description").val(obj.pp_Description);
$("#ppmpf_5").val(obj.ppmpf_5);
$("#ppmpf_4").val(obj.ppmpf_4);
$("#ppmpf_3").val(obj.ppmpf_3);
$("#ppmpf_2").val(obj.ppmpf_2);
$("#ppmpf_1").val(obj.ppmpf_1);
$("#pp_ReturnURL").val(obj.pp_ReturnURL);
$("#pp_Description").val(obj.pp_Description);
$("#pp_BillReference").val(obj.pp_BillReference);
$("#pp_TxnExpiryDateTime").val(obj.pp_TxnExpiryDateTime);
$("#pp_TxnDateTime").val(obj.pp_TxnDateTime);
$("#pp_TxnCurrency").val(obj.pp_TxnCurrency);
$("#pp_DiscountedAmount").val(obj.pp_DiscountedAmount);
$("#pp_Amount").val(obj.pp_Amount);
$("#pp_TxnRefNo").val(obj.pp_TxnRefNo);
$("#pp_SubMerchantID").val(obj.pp_SubMerchantID);
$("#pp_TxnType").val(obj.pp_TxnType);
$("#pp_Language").val(obj.pp_Language);
$("#pp_MerchantID").val(obj.pp_MerchantID);
$("#pp_Version").val(obj.pp_Version);
$("#pp_Frequency").val(obj.pp_Frequency);
$("#pp_SecureHash").val(obj.pp_SecureHash);
$("#C3DSecureID").val(obj.C3DSecureID);
$("#GateWayCode").val(obj.GateWayCode);
$("#SummaryStatus").val(obj.SummaryStatus);
document.forms[0].submit();
}
</script>
<form id="onlineform" action="/HPC/action_POST.php" method="POST">
<div id="JazzCashFields">
<div id="JazzCashErrorDiv" style="display: none; color: red"></div>
<div id="JazzCashSuccessDiv" style="display: none; color: green"></div>
</div>
<input type="submit" value="Submit" />
</form>
<div id="stagingForm" style="display: none;"></div>
<div id="pp_masterCardResponse" style="background: rgba(255, 193, 7, 0.25); padding: 1rem; margin: 1.5rem; display: none;"></div>
How to integrate Hosted Payment Checkout using .NET MVC?
1. Copy content from Mark up 1 … it is a sample form that will process payment. Change form contents according to instructions mentioned in comments in mark up 1.
Merchant will include the JS file for relevant transaction type payment in that form
Merchant will initialize payload required by pay axis to process payment on the form that will submit the payment request and call populatePayaxisFields
Merchant will define action to be redirected to after Pay axis processes the payment in form tag of html
A submit button is placed in Merchant form
2. Create a server side action on Controller as defined in step 3. Markup 2 shows the sample action. This action takes the response after request submission in terms of form collection and sets it in Session or a model if Model binding is being used. Note the JSON injected on Merchant's form will be deserialized into a C# Class.. the class "CheckOutResponseModel" is demonstrated for your convenience
3. Copy content from Mark up 3 and place it in a view on which you wish to show response that was set in above step. This view contains html that holds response by processing the request in markup 1
Markup 1:
@{
var tDate = DateTime.Now.ToString("yyyyMMddHHmmss");
var Txn = "T" + tDate;
var amount = "5600";
}
<html>
<head>
<script type="text/javascript" src="https://code.jquery.com/jquery-2.2.4.min.js"></script>
<!--Merchant will include the JS file for relevant transaction type payment in that form-->
<script type="text/javascript" src="~/Scripts/PayChk3DS.js"></script>
<script type="text/javascript">
$(document).ready(function () {
var pp_payload = {
pp_Version: "1.1",
pp_MerchantID: "RafayKhan7",
pp_TxnType: "MPAY",
pp_Password: "0123456789",
pp_TxnRefNo: '@Txn',
pp_DiscountedAmount: "9000",
pp_DiscountBank: "",
pp_Amount: '@amount',
pp_TxnCurrency: "PKR",
pp_TxnDateTime: '@tDate',
pp_TxnExpiryDateTime: "",
pp_BillReference: "bill Reference",
pp_Description: "some description",
pp_SecureHash: "94EB6BA8C9A32F10AF115A4FAB07FE60FF6848EEFF374F85632E3678B204EE66"
};
//Merchant will initialize payload required by jazz cash to process payment on the form that
//will submit the payment request and call populateJazzCashFields.
populateJazzCashFields(pp_payload);
$('.errorDiv').hide();
});
$(function () {
window.addEventListener("message", invokeCompletion, false);
});
function invokeCompletion(_paPayload) {
$("#BlurWin").fadeOut();
// MVC Sample:
$("#Response").val(_paPayload.data);
document.forms[0].submit();
}
</script>
</head>
<body>
<h2>Check Out Fields</h2>
<!--Merchant will define action to be redirected to after Jazz cash processes the payment in form tag of html. -->
<form id="onlineform" action="@Url.Action(" Pay","Purchase")" method="post">
<!--Merchant will place these two divs (below) to load contents of form injected by mastercard. -->
<div id="myForm" style="display:none;"></div>
<!--Merchant will place this div to load field injected by Jazz cash. -->
<div id="JazzCashFields">
<div id="JazzCashErrorDiv" style="display: none; color: red"></div>
<div id="JazzCashSuccessDiv" style="display: none; color: green"></div>
</div>
<!--Merchant may additionally place optional fields. -->
<div id="merchant">
<br />
<br />
<input type="text" placeholder="Delivery Address" name="pp_Addr" id="pp_Addr"><br />
<input type="text" placeholder="Opt Field 1" name="pp_op1" id="pp_op1"><br />
<input type="text" placeholder="Opt Field 2" name="pp_op2" id="pp_op2"><br />
</div>
@if (Convert.ToBoolean(Session["DoShow"]) == true)
{
<div class="responseDiv">
<p>
<label>Response Message: </label>
<span class="bar"></span>
@{
var value = Session["pp_ResponseMesage"] == null ? "-" : Session["pp_ResponseMesage"];
@value;
}
</p>
<p>
<label>Response Code: </label>
<span class="bar"></span>
@{
value = Session["pp_ResponseCode"] == null ? "-" : Session["pp_ResponseCode"];
@value;
}
</p>
<p>
<label>Instrument Token: </label>
<span class="bar"></span>
@{
value = Session["pp_InstrToken"] == null ? "-" : Session["pp_InstrToken"];
@value;
}
</p>
<p>
<label>RRN of request: </label>
<span class="bar"></span>
@{
value = Session["pp_RetreivalReferenceNo"] == null ? "-" :Session["pp_RetreivalReferenceNo"]
@value;
}
</p>
</div>
}
<!--A submit button is placed in Merchant form -->
<button class="login" id="buttonsubmitPay" type="submit">Continue</button>
</form>
<!--Merchant will place these two divs (below) to load contents of form injected by mastercard. -->
<div id="stagingForm" style="display: none;">
</div>
<div id="pp_masterCardResponse" style="background: rgba(255, 193, 7, 0.25); padding: 1rem; margin: 1.5rem; display: none;"></div>
</body>
</html>
Markup 2:
[HttpPost]
public ActionResult Pay(FormCollection formCollection)
{
string Source = ControllerName + "Pay";
JavaScriptSerializer JS = new JavaScriptSerializer();
CheckOutResponseModel checkOutResponseModel = new CheckOutResponseModel();
if (!string.IsNullOrEmpty(formCollection["Response"]))
{
string Pr = formCollection["Response"];
checkOutResponseModel = JS.Deserialize<CheckOutResponseModel>
(Pr);
Session["C3DSecureID"] = checkOutResponseModel.C3DSecureID;
Session["GateWayCode"] = checkOutResponseModel.GateWayCode;
Session["pp_Amount"] = checkOutResponseModel.pp_Amount;
Session["pp_BankID"] = checkOutResponseModel.pp_BankID;
Session["pp_BillReference"] = checkOutResponseModel.pp_BillReference;
Session["pp_Description"] = checkOutResponseModel.pp_Description;
Session["pp_Frequency"] = checkOutResponseModel.pp_Frequency;
Session["pp_InstrToken"] = checkOutResponseModel.pp_InstrToken;
Session["pp_Language"] = checkOutResponseModel.pp_Language;
Session["pp_MerchantID"] = checkOutResponseModel.pp_MerchantID;
Session["pp_ProductID"] = checkOutResponseModel.pp_ProductID;
Session["pp_RetreivalReferenceNo"] = checkOutResponseModel.pp_RetreivalReferenceNo;
Session["pp_ReturnURL"] = checkOutResponseModel.pp_ReturnURL;
Session["pp_SubMerchantID"] = checkOutResponseModel.pp_SubMerchantID;
Session["pp_TxnCurrency"] = checkOutResponseModel.pp_TxnCurrency;
Session["pp_TxnDateTime"] = checkOutResponseModel.pp_TxnDateTime;
Session["pp_TxnExpiryDate"] = checkOutResponseModel.pp_TxnExpiryDateTime;
Session["pp_TxnRefNo"] = checkOutResponseModel.pp_TxnRefNo;
Session["pp_TxnType"] = checkOutResponseModel.pp_TxnType;
Session["pp_Version"] = checkOutResponseModel.pp_Version;
Session["ppmbf_1"] = checkOutResponseModel.ppmbf_1;
Session["ppmbf_2"] = checkOutResponseModel.ppmbf_2;
Session["ppmbf_3"] = checkOutResponseModel.ppmbf_3;
Session["ppmbf_4"] = checkOutResponseModel.ppmbf_4;
Session["ppmbf_5"] = checkOutResponseModel.ppmbf_5;
Session["ppmbf_6"] = checkOutResponseModel.ppmbf_6;
Session["ppmpf_1"] = checkOutResponseModel.ppmpf_1;
Session["ppmpf_2"] = checkOutResponseModel.ppmpf_2;
Session["ppmpf_3"] = checkOutResponseModel.ppmpf_3;
Session["ppmpf_4"] = checkOutResponseModel.ppmpf_4;
Session["ppmpf_5"] = checkOutResponseModel.ppmpf_5;
Session["ppmpf_6"] = checkOutResponseModel.ppmpf_6;
Session["ResponseCode"] = checkOutResponseModel.ResponseCode;
Session["ResponseMessage"] = checkOutResponseModel.ResponseMessage;
Session["SummaryStatus"] = checkOutResponseModel.SummaryStatus;
Session["pp_SecureHash"] = checkOutResponseModel.pp_SecureHash;
Session["DoShow"] = true;
}
else
{
Session["C3DSecureID"] = formCollection["C3DSecureID"];
Session["GateWayCode"] = formCollection["GateWayCode"];
Session["pp_Amount"] = formCollection["pp_Amount"];
Session["pp_BankID"] = formCollection["pp_BankID"];
Session["pp_BillReference"] = formCollection["pp_BillReference"];
Session["pp_Description"] = formCollection["pp_Description"];
Session["pp_Frequency"] = formCollection["pp_Frequency"];
Session["pp_InstrToken"] = formCollection["pp_InstrToken"];
Session["pp_Language"] = formCollection["pp_Language"];
Session["pp_MerchantID"] = formCollection["pp_MerchantID"];
Session["pp_ProductID"] = formCollection["pp_ProductID"];
Session["pp_RetreivalReferenceNo"] = formCollection["pp_RetreivalReferenceNo"];
Session["pp_ReturnURL"] = formCollection["pp_ReturnURL"];
Session["pp_SubMerchantID"] = formCollection["pp_SubMerchantID"];
Session["pp_TxnCurrency"] = formCollection["pp_TxnCurrency"];
Session["pp_TxnDateTime"] = formCollection["pp_TxnDateTime"];
Session["pp_TxnExpiryDate"] = formCollection["pp_TxnExpiryDateTime"];
Session["pp_TxnRefNo"] = formCollection["pp_TxnRefNo"];
Session["pp_TxnType"] = formCollection["pp_TxnType"];
Session["pp_Version"] = formCollection["pp_Version"];
Session["ppmbf_1"] = formCollection["ppmbf_1"];
Session["ppmbf_2"] = formCollection["ppmbf_2"];
Session["ppmbf_3"] = formCollection["ppmbf_3"];
Session["ppmbf_4"] = formCollection["ppmbf_4"];
Session["ppmbf_5"] = formCollection["ppmbf_5"];
Session["ppmbf_6"] = formCollection["ppmbf_6"];
Session["ppmpf_1"] = formCollection["ppmpf_1"];
Session["ppmpf_2"] = formCollection["ppmpf_2"];
Session["ppmpf_3"] = formCollection["ppmpf_3"];
Session["ppmpf_4"] = formCollection["ppmpf_4"];
Session["ppmpf_5"] = formCollection["ppmpf_5"];
Session["ppmpf_6"] = formCollection["ppmpf_6"];
Session["pp_ResponseCode"] = formCollection["pp_ResponseCode"];
Session["pp_ResponseMessage"] = formCollection["pp_ResponseMessage"];
Session["SummaryStatus"] = formCollection["SummaryStatus"];
Session["pp_SecureHash"] = formCollection["pp_SecureHash"];
Session["DoShow"] = true;
}
return View();
}
public class CheckOutResponseModel
{
public string ResponseCode { get; set; }
public string ResponseMessage { get; set; }
public string InstrumentToken { get; set; }
public string pp_Version { get; set; }
public string pp_TxnType { get; set; }
public string pp_MerchantID { get; set; }
public string pp_Language { get; set; }
public string pp_SubMerchantID { get; set; }
public string pp_Password { get; set; }
public string pp_BankID { get; set; }
public string pp_ProductID { get; set; }
public string pp_TxnRefNo { get; set; }
public string pp_Amount { get; set; }
public string pp_DiscountedAmount { get; set; }
public string pp_DiscountBank { get; set; }
public string pp_TxnCurrency { get; set; }
public string pp_TxnDateTime { get; set; }
public string pp_TxnExpiryDateTime { get; set; }
public string pp_BillReference { get; set; }
public string pp_Description { get; set; }
public string pp_ReturnURL { get; set; }
public string ppmpf_1 { get; set; }
public string ppmpf_2 { get; set; }
public string ppmpf_3 { get; set; }
public string ppmpf_4 { get; set; }
public string ppmpf_5 { get; set; }
public string ppmpf_6 { get; set; }
public string ppmbf_1 { get; set; }
public string ppmbf_2 { get; set; }
public string ppmbf_3 { get; set; }
public string ppmbf_4 { get; set; }
public string ppmbf_5 { get; set; }
public string ppmbf_6 { get; set; }
public string pp_SecureHash { get; set; }
public string pp_CustomerCardCvv { get; set; }
public string pp_CustomerCardExpiry { get; set; }
public string pp_CustomerCardNumber { get; set; }
public string pp_Frequency { get; set; }
public string pp_InstrToken { get; set; }
public string pp_SettlementExpiry { get; set; }
public string pp_AuthCode { get; set; }
public string pp_ResponseCode { get; set; }
public string pp_ResponseMessage { get; set; }
public string pp_RetreivalReferenceNo { get; set; }
public string Result_CardEnrolled { get; set; }
public string C3DSecureID { get; set; }
public string AR_Simple_Html { get; set; }
public string SecureHash { get; set; }
public string SummaryStatus { get; set; }
public string GateWayCode { get; set; }
}
Markup 3:
<div class="responseDiv">
<p>
<label>Response Message: </label>
<span class="bar"></span>
@{
var value = Session["pp_ResponseMesage"] == null ? "-" : Session["pp_ResponseMesage"];
@value;
}
</p>
<p>
<label>Response Code: </label>
<span class="bar"></span>
@{
value = Session["pp_ResponseCode"] == null ? "-" : Session["pp_ResponseCode"];
@value;
}
</p>
<p>
<label>Instrument Token: </label>
<span class="bar"></span>
@{
value = Session["pp_InstrToken"] == null ? "-" : Session["pp_InstrToken"];
@value;
}
</p>
<p>
<label>RRN of request: </label>
<span class="bar"></span>
@{
value = Session["pp_RetreivalReferenceNo"] == null ? "-" : Session["pp_RetreivalReferenceNo"]
@value;
}
</p>
</div>
MERCHANTS USING PHP MERCHANTS USING .NET MVC
How to integrate Hosted Payment Checkout using PHP?
1. Create a directory on your root folder with the name "hpc".
2. Save markup1 with any name of your choice and place it in "hpc" folder.
3. Save markup2 with the name "action_POST.php" and place it in "hpc" folder.
4. Run the markup2 file from your local server.
PHP Markup 1:
<?php
header('Access-Control-Allow-Origin: *');
$orderId = "ORD1". date('YmdHis');
$ExpiryTime = date('YmdHis', strtotime("+3 hours"));
$TxnDateTime = date('YmdHis', strtotime("+0 hours"));
$_TxnRefNumber = "T". date('YmdHis');
$_AmountTmp = 1*100;
$_AmtSplitArray = explode('.', $_AmountTmp);
$_FormattedAmount = $_AmtSplitArray[0];
?>
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.4.js"></script>
<script type="text/javascript" src="http://localhost/HostedPay/Scripts/ChkOut.js"></script>
<script type="text/javascript">
$(document).ready(function () {
var pp_payload = {
pp_Version: "1.1",
pp_MerchantID: "00127801",
pp_Language: "EN",
pp_TxnType: "MWALLET",
pp_SubMerchantID: "",
pp_Password: "0123456789",
pp_BankID: "",
pp_ProductID: "",
pp_TxnRefNo: "T20171228151528",
pp_Amount: "10000",
pp_TxnCurrency: "PKR",
pp_TxnDateTime: "20171228151527",
pp_TxnExpiryDateTime: "20180104151527",
pp_BillReference: "billRef",
pp_Description: "This is a very good payment gateway",
pp_ReturnURL: "http://119.160.80.70/MerchantSimulatorPRODUCT/HttpRequestDemoServer/Index",
ppmpf_2: "",
ppmpf_3: "",
ppmpf_4: "",
ppmpf_5: "",
pp_SecureHash: "A8162B0B581C4BF96D11B1C539F9B34D45F0769DB2FFFC771AD2A0E164F58D0E"
};
populateJazzCashFields(pp_payload);
});
</script>
<form id="onlineform" action="/HPC/action_POST.php" method="POST">
<div id="JazzCashFields">
<div id="JazzCashErrorDiv" style="display: none; color: red"></div>
</div>
<input type="submit" value="Submit" />
</form>
PHP Markup 2:
<?php
$_ResponseMessage = $_REQUEST['pp_ResponseMessage'] ;
$_ResponseCode = $_REQUEST['pp_ResponseCode'];
$_RRN = $_REQUEST['pp_RetreivalReferenceNo'];
echo 'Response Message: ' . $_ResponseMessage . '<br>';
echo 'Response Code: ' . $_ResponseCode . '<br>';
echo 'RRN: ' . $_RRN . '<br>';
?>
How to integrate Hosted Payment Checkout using .NET MVC?
1. Copy content from Mark up 1 … it is a sample form that will process payment. Change form contents according to instructions mentioned in comments in mark up 1.
Merchant will include the JS file for relevant transaction type payment in that form
Merchant will initialize payload required by pay axis to process payment on the form that will submit the payment request and call populatePayaxisFields
Merchant will define action to be redirected to after Pay axis processes the payment in form tag of html
A submit button is placed in Merchant form
2. Create a server side action on Controller as defined in step 3. Markup 2 shows the sample action. This action takes the response after request submission in terms of form collection and sets it in Session or a model if Model binding is being used.
3. Copy content from Mark up 3 and place it in a view on which you wish to show response that was set in above step. This view contains html that holds response by processing the request in markup 1
Markup 1:
@{
var tDate = DateTime.Now.ToString("yyyyMMddHHmmss");
var Txn = "T" + tDate;
var amount = "5600";
}
<html>
<head>
<script type="text/javascript" src="https://code.jquery.com/jquery-2.2.4.min.js"></script>
<!--Merchant will include the JS file for relevant transaction type payment in that form-->
<script type="text/javascript" src="~/Scripts/ChkOut.js"></script>
<script type="text/javascript">
$(document).ready(function () {
var pp_payload = {
pp_Version: "1.1",
pp_TxnType: "OTC",
pp_Language: "EN",
pp_MerchantID: "RafayKhan7",
pp_SubMerchantID: "",
pp_Password: "0123456789",
pp_BankID: "",
pp_ProductID: "",
pp_TxnRefNo: '@Txn',
pp_Amount: "10000",
pp_TxnCurrency: "PKR",
pp_TxnDateTime: '@tDate',
pp_BillReference: "billRef",
pp_Description: "This is a very good payment gateway",
pp_TxnExpiryDateTime: "20180120165855",
pp_ReturnURL: "http://localhost/MerchantSimulator/HttpRequestDemoServer/Index",
ppmpf_2: "DiscountAmt",
ppmpf_3: "DiscountBank",
ppmpf_4: "",
ppmpf_5: "",
pp_SecureHash: "CD96CFA913FB28C19F9F21CAF5F0F93878B89A776D96EA91B2A61F5064A035FF"
};
//Merchant will initialize payload required by jazz cash to process payment on the form that
//will submit the payment request and call populateJazzCashFields.
populateJazzCashFields(pp_payload);
$('.errorDiv').hide();
});
</script>
</head>
<body>
<h2>Check Out Fields</h2>
<!--Merchant will define action to be redirected to after Jazz cash processes the payment in form tag of html. -->
<form id="onlineform" action="@Url.Action(" Transaction","Purchase")" method="post">
<!--Merchant will place these two divs (below) to load contents of form injected by mastercard. -->
<div id="myForm" style="display:none;"></div>
<!--Merchant will place this div to load field injected by Jazz cash. -->
<div id="JazzCashFields">
<div id="JazzCashErrorDiv" style="display: none; color: red"></div>
</div>
<!--Merchant may additionally place optional fields. -->
<div id="merchant">
<br />
<br />
<input type="text" placeholder="Delivery Address" name="pp_Addr" id="pp_Addr"><br />
<input type="text" placeholder="Opt Field 1" name="pp_op1" id="pp_op1"><br />
<input type="text" placeholder="Opt Field 2" name="pp_op2" id="pp_op2"><br />
</div>
@if (Convert.ToBoolean(Session["DoShow"]) == true)
{
<div class="responseDiv">
<p>
<label>Response Message: </label>
<span class="bar"></span>
@{
var value = Session["pp_ResponseMessage"] == null ? "-" : Session["pp_ResponseMessage"];
@value;
}
</p>
<p>
<label>Response Code: </label>
<span class="bar"></span>
@{
value = Session["pp_ResponseCode"] == null ? "-" : Session["pp_ResponseCode"];
@value;
}
</p>
<p>
<label>RRN of request: </label>
<span class="bar"></span>
@{
value = Session["RRN"] == null ? "-" : Session["RRN"];
@value;
}
</p>
</div>
}
<!--A submit button is placed in Merchant form -->
<button class="login" id="buttonsubmitPay" type="submit">Continue</button>
</form>
</body>
</html>
Markup 2:
[HttpPost]
public ActionResult Transaction(FormCollection formCollection)
{
string source = controllerName + "DoTransaction";
Session["pp_ResponseMessage"] = formCollection["pp_ResponseMessage"];
Session["pp_ResponseCode"] = formCollection["pp_ResponseCode"];
Session["pp_RetreivalReferenceNo"] = formCollection["pp_RetreivalReferenceNo"];
Session["DoShow"] = true;
return View();
}
Markup 3:
<div class="responseDiv">
<p>
<label>Response Message: </label>
<span class="bar"></span>
@{
var value = Session["pp_ResponseMessage"] == null ? "-" : Session["pp_ResponseMessage"];
@value;
}
</p>
<p>
<label>Response Code: </label>
<span class="bar"></span>
@{
value = Session["pp_ResponseCode"] == null ? "-" : Session["pp_ResponseCode"];
@value;
}
</p>
<p>
<label>RRN of request: </label>
<span class="bar"></span>
@{
value = Session["RRN"] == null ? "-" : Session["RRN"];
@value;
}
</p>
</div>
Hosted Payment Checkout (V2.0)
MERCHANTS USING PHP MERCHANTS USING .NET MVC
How to integrate Hosted Payment Checkout using PHP?
1. To test Hosted Pay Checkout transaction on Php platform, kindly install “Xampp” web server first.
2. Create a directory in ~/xampp/htdocs/ with the name “hpc”.
3. Save markup1 with the name "action_POST.php" and place it in "hpc" folder.
4. Save markup2 with any name of your choice and place it in "hpc" folder.
PHP Markup 1:
<?php
$_ResponseMessage = $_REQUEST['ResponseMessage'] ;
$_ResponseCode = $_REQUEST['ResponseCode'];
echo 'Response Message: ' . $_ResponseMessage;
echo "<br>";
echo 'Response Code: ' . $_ResponseCode;
echo "<br>";
?>
PHP Markup 2:
<?php
header('Access-Control-Allow-Origin: *');
header('X-XSS-Protection: 0');
$orderId = "ORD1". date('YmdHis');
$ExpiryTime = date('YmdHis', strtotime("+3 hours"));
$TxnDateTime = date('YmdHis', strtotime("+0 hours"));
$_TxnRefNumber = "T". date('YmdHis');
$_AmountTmp = 1*100;
$_AmtSplitArray = explode('.', $_AmountTmp);
$_FormattedAmount = $_AmtSplitArray[0];
?>
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.4.js"></script>
<script type="text/javascript" src="~/Scripts/PayChk3Ds-2.0.js"></script>
<script type="text/javascript">
$(document).ready(function () {
var pp_payload = {
pp_IsRegisteredCustomer: "Yes",
pp_TokenizedCardNumber: "",
pp_CustomerID: "TestingID",
pp_CustomerEmail: "test@test.com",
pp_CustomerMobile: "033456789025",
pp_MerchantID: 'MC0484',
pp_Password: '89tfat7e74',
pp_TxnRefNo: <? php echo(json_encode($_TxnRefNumber));?>,
pp_DiscountedAmount: "",
pp_DiscountBank: "",
pp_Amount: '<?php echo(json_encode($_AmountTmp)); ?>',
pp_TxnCurrency: "PKR",
pp_TxnDateTime: <? php echo(json_encode($TxnDateTime));?>,
pp_TxnExpiryDateTime: <? php echo(json_encode($ExpiryTime));?>,
pp_BillReference: "billRef",
pp_Description: "Description of transaction",
pp_SecureHash: "94EB6BA8C9A32F10AF115A4FAB07FE60FF6848EEFF374F85632E3678B204EE66"
};
populateJazzCashFields(pp_payload);
});
$(function () {
window.addEventListener("message", invokeCompletion, false);
});
function invokeCompletion(_paPayload) {
obj = JSON.parse(_paPayload.data);
$("#ResponseCode").val(obj.ResponseCode);
$("#ResponseMessage").val(obj.ResponseMessage);
$("#pp_RetreivalReferenceNo").val(obj.pp_RetreivalReferenceNo);
$("#pp_InstrToken").val(obj.pp_InstrToken);
$("#pp_Description").val(obj.pp_Description);
$("#ppmpf_5").val(obj.ppmpf_5);
$("#ppmpf_4").val(obj.ppmpf_4);
$("#ppmpf_3").val(obj.ppmpf_3);
$("#ppmpf_2").val(obj.ppmpf_2);
$("#ppmpf_1").val(obj.ppmpf_1);
$("#pp_ReturnURL").val(obj.pp_ReturnURL);
$("#pp_Description").val(obj.pp_Description);
$("#pp_BillReference").val(obj.pp_BillReference);
$("#pp_TxnExpiryDateTime").val(obj.pp_TxnExpiryDateTime);
$("#pp_TxnDateTime").val(obj.pp_TxnDateTime);
$("#pp_TxnCurrency").val(obj.pp_TxnCurrency);
$("#pp_DiscountedAmount").val(obj.pp_DiscountedAmount);
$("#pp_Amount").val(obj.pp_Amount);
$("#pp_TxnRefNo").val(obj.pp_TxnRefNo);
$("#pp_SubMerchantID").val(obj.pp_SubMerchantID);
$("#pp_TxnType").val(obj.pp_TxnType);
$("#pp_Language").val(obj.pp_Language);
$("#pp_MerchantID").val(obj.pp_MerchantID);
$("#pp_Version").val(obj.pp_Version);
$("#pp_Frequency").val(obj.pp_Frequency);
$("#pp_SecureHash").val(obj.pp_SecureHash);
$("#C3DSecureID").val(obj.C3DSecureID);
$("#GateWayCode").val(obj.GateWayCode);
$("#SummaryStatus").val(obj.SummaryStatus);
document.forms[0].submit();
}
</script>
<form id="onlineform" action="/HPC/action_POST.php" method="POST">
<div id="JazzCashFields">
<div id="JazzCashErrorDiv" style="display: none; color: red"></div>
<div id="JazzCashSuccessDiv" style="display: none; color: green"></div>
</div>
<input type="submit" value="Submit" />
</form>
<div id="stagingForm" style="display: none;"></div>
<div id="pp_masterCardResponse" style="background: rgba(255, 193, 7, 0.25); padding: 1rem; margin: 1.5rem; display: none;"></div>
How to integrate Hosted Payment Checkout using .NET MVC?
1. Create a MVC project on your system. Add a file in Home folder with name Pay.cshtml. Copy the below given Markup1 content and paste it in Pay.cshtml page.
2. In Controllers, Copy the below given Markup2 content and paste it in HomeController.
3. Add a file in Home folder with name Thankyou.cshtml. Copy the below given Markup3 content and paste it in Thankyou.cshtml file.
4. Now build the solution and browse Pay.cshtml in your browser.
Markup 1:
@{
var tDate = DateTime.Now.ToString("yyyyMMddHHmmss");
var tExpiryDate = DateTime.Now.AddDays(+1).ToString("yyyyMMddHHmmss");
var Txn = "T" + tDate;
var amount = "5600";
}
<html>
<head>
<script type="text/javascript" src="https://code.jquery.com/jquery-2.2.4.min.js"></script>
<!--Merchant will include the JS file for relevant transaction type payment in that form-->
<script type="text/javascript" src="~/Scripts/PayChk3Ds-2.0.js"></script>
<script type="text/javascript">
$(document).ready(function () {
var CurrentURLParam = location.href.split('=')[1];
if (CurrentURLParam == undefined) {
CurrentURLParam = "Yes";
}
var pp_payload = {
pp_IsRegisteredCustomer: CurrentURLParam,
pp_TokenizedCardNumber: "",
pp_CustomerID: "TestingID",
pp_CustomerEmail: "test@test.com",
pp_CustomerMobile: "033456789025",
pp_MerchantID: 'MC0484',
pp_Password: '89tfat7e74',
pp_TxnRefNo: '@Txn',
pp_DiscountedAmount: "9000",
pp_DiscountBank: "",
pp_Amount: '@amount',
pp_TxnCurrency: "PKR",
pp_TxnDateTime: '@tDate',
pp_TxnExpiryDateTime: '@tExpiryDate',
pp_BillReference: "billRef",
pp_Description: "Card Payment 2.0",
pp_SecureHash: "94EB6BA8C9A32F10AF115A4FAB07FE60FF6848EEFF374F85632E3678B204EE66"
};
//Merchant will initialize payload required by jazz cash to process payment on the form that
//will submit the payment request and call populateJazzCashFields.
populateJazzCashFields(pp_payload);
$('.errorDiv').hide();
});
$(function () {
window.addEventListener("message", invokeCompletion, false);
});
function invokeCompletion(_paPayload) {
$("#BlurWin").fadeOut();
// MVC Sample:
$("#Response").val(_paPayload.data);
document.forms[0].submit();
}
</script>
</head>
<body>
<h2>Check Out Fields</h2>
<!--Merchant will define action to be redirected to after Jazz cash processes the payment in form tag of html. -->
<form id="onlineform" action="@Url.Action(" Thankyou","Home")" method="post">
<!--Merchant will place these two divs (below) to load contents of form injected by mastercard. -->
<div id="myForm" style="display:none;"></div>
<!--Merchant will place this div to load field injected by Jazz cash. -->
<div class="cd-credit-card">
<div id="JazzCashFields" style="position: relative;">
<p style="text-align:center;" id="preLoadingText">Loading...</p>
<div id="JazzCashErrorDiv" style="display: none; color: red"></div>
<div id="JazzCashSuccessDiv" style="display: none; color: green"></div>
</div>
<input style="display: none;" type="submit" class="submitForm" value="Submit">
<button type="button" id="InitUpdateCard" name="InitUpdateCard" class="submitForm" onclick="UpdateCardProcess();" style="display: none;">Update</button>
</div>
</form>
<!--Merchant will place these two divs (below) to load contents of form injected by mastercard. -->
<div id="stagingForm" style="display: none;">
</div>
<div id="pp_masterCardResponse" style="background: rgba(255, 193, 7, 0.25); padding: 1rem; margin: 1.5rem; display: none;"></div>
</body>
</html>
Markup 2:
public ActionResult Thankyou()
{
return View();
}
public ActionResult Pay()
{
return View();
}
[HttpPost]
public ActionResult Thankyou(FormCollection formCollection)
{
string source = "HomeController" + ".ThankYou[POST]";
JavaScriptSerializer JS = new JavaScriptSerializer();
MerchantResponseModel merchantResponseModel = new MerchantResponseModel();
if (!string.IsNullOrEmpty(formCollection["Response"]))
{
string actualResponse = formCollection["Response"];
try
{
merchantResponseModel = JS.Deserialize<MerchantResponseModel>
(actualResponse);
Session["ActualResponse"] = JsonConvert.SerializeObject(merchantResponseModel, Formatting.Indented);
}
catch { merchantResponseModel = new MerchantResponseModel(); }
Session["rmsg"] = merchantResponseModel.ResponseMessage;
Session["rcode"] = merchantResponseModel.ResponseCode;
Session["DoShow"] = true;
}
else
{
Session["rmsg"] = formCollection["pp_ResponseMessage"];
Session["rcode"] = formCollection["pp_ResponseCode"];
Session["DoShow"] = true;
}
return View();
}
[Serializable]
public class MerchantResponseModel
{
[JsonProperty("pp_ResponseCode")]
public string ResponseCode { get; set; }
[JsonProperty("pp_ResponseMessage")]
public string ResponseMessage { get; set; }
[JsonProperty("pp_Version")]
public string pp_Version { get; set; }
[JsonProperty("pp_IsRegisteredCustomer")]
public string pp_IsRegisteredCustomer { get; set; }
[JsonProperty("pp_TxnType")]
public string pp_TxnType { get; set; }
[JsonProperty("pp_MerchantID")]
public string pp_MerchantID { get; set; }
[JsonProperty("pp_SubMerchantID")]
public string pp_SubMerchantID { get; set; }
[JsonProperty("pp_Language")]
public string pp_Language { get; set; }
[JsonProperty("pp_TxnRefNo")]
public string pp_TxnRefNo { get; set; }
[JsonProperty("pp_RetreivalReferenceNo")]
public string pp_RetreivalReferenceNo { get; set; }
[JsonProperty("pp_TxnCurrency")]
public string pp_TxnCurrency { get; set; }
[JsonProperty("pp_Amount")]
public string pp_Amount { get; set; }
[JsonProperty("pp_DiscountedAmount")]
public string pp_DiscountedAmount { get; set; }
[JsonProperty("pp_DiscountBank")]
public string pp_DiscountBank { get; set; }
public string pp_BankID { get; set; }
public string pp_ProductID { get; set; }
[JsonProperty("pp_TxnDateTime")]
public string pp_TxnDateTime { get; set; }
[JsonProperty("pp_TxnExpiryDateTime")]
public string pp_TxnExpiryDateTime { get; set; }
[JsonProperty("pp_BillReference")]
public string pp_BillReference { get; set; }
[JsonProperty("pp_Description")]
public string pp_Description { get; set; }
[JsonProperty("pp_CustomerID")]
public string pp_CustomerID { get; set; }
[JsonProperty("pp_CustomerEmail")]
public string pp_CustomerEmail { get; set; }
[JsonProperty("pp_CustomerMobile")]
public string pp_CustomerMobile { get; set; }
[JsonProperty("pp_TokenizedCardNumber")]
public string pp_TokenizedCardNumber { get; set; }
[JsonProperty("pp_CustomerCardNo")]
public string pp_CustomerCardNo { get; set; }
[JsonProperty("pp_CustomerCardExpiry")]
public string pp_CustomerCardExpiry { get; set; }
[JsonProperty("pp_TokenizationResponseCode")]
public string pp_TokenizationResponseCode { get; set; }
[JsonProperty("pp_TokenizationResponseMsg")]
public string pp_TokenizationResponseMsg { get; set; }
[JsonProperty("ppmpf_1")]
public string ppmpf_1 { get; set; }
[JsonProperty("ppmpf_2")]
public string ppmpf_2 { get; set; }
[JsonProperty("ppmpf_3")]
public string ppmpf_3 { get; set; }
[JsonProperty("ppmpf_4")]
public string ppmpf_4 { get; set; }
[JsonProperty("ppmpf_5")]
public string ppmpf_5 { get; set; }
[JsonProperty("ppmpf_6")]
public string ppmpf_6 { get; set; }
[JsonProperty("ppmbf_1")]
public string ppmbf_1 { get; set; }
[JsonProperty("ppmbf_2")]
public string ppmbf_2 { get; set; }
[JsonProperty("ppmbf_3")]
public string ppmbf_3 { get; set; }
[JsonProperty("ppmbf_4")]
public string ppmbf_4 { get; set; }
[JsonProperty("ppmbf_5")]
public string ppmbf_5 { get; set; }
[JsonProperty("ppmbf_6")]
public string ppmbf_6 { get; set; }
[JsonProperty("pp_SecureHash")]
public string pp_SecureHash { get; set; }
}
Markup 3:
<div class="responseDiv">
<p>
<label>Response Message: </label>
<span class="bar"></span>
@{
var value = Session["rmsg"] == null ? "-" : Session["rmsg"];
@value;
}
</p>
<p>
<label>Response Code: </label>
<span class="bar"></span>
@{
value = Session["rcode"] == null ? "-" : Session["rcode"];
@value;
}
</p>
<p>
<label>Actual Response: </label>
<span class="bar"></span>
@{
value = Session["ActualResponse"] == null ? "-" : Session["ActualResponse"];
@value;
}
</p>
</div>
MERCHANTS USING PHP MERCHANTS USING .NET MVC
How to integrate Hosted Payment Checkout using PHP?
1. Create a directory on your root folder with the name "hpc".
2. Save markup1 with any name of your choice and place it in "hpc" folder.
3. Save markup2 with the name "action_POST.php" and place it in "hpc" folder.
4. Run the markup2 file from your local server.
PHP Markup 1:
<?php
header('Access-Control-Allow-Origin: *');
$orderId = "ORD1". date('YmdHis');
$ExpiryTime = date('YmdHis', strtotime("+3 hours"));
$TxnDateTime = date('YmdHis', strtotime("+0 hours"));
$_TxnRefNumber = "T". date('YmdHis');
$_AmountTmp = 1*100;
$_AmtSplitArray = explode('.', $_AmountTmp);
$_FormattedAmount = $_AmtSplitArray[0];
?>
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.4.js"></script>
<script type="text/javascript" src="http://localhost/HostedPay/Scripts/ChkOut.js"></script>
<script type="text/javascript">
$(document).ready(function () {
var pp_payload = {
pp_Version: "1.1",
pp_MerchantID: "00127801",
pp_Language: "EN",
pp_TxnType: "MWALLET",
pp_SubMerchantID: "",
pp_Password: "0123456789",
pp_BankID: "",
pp_ProductID: "",
pp_TxnRefNo: "T20171228151528",
pp_Amount: "10000",
pp_TxnCurrency: "PKR",
pp_TxnDateTime: "20171228151527",
pp_TxnExpiryDateTime: "20180104151527",
pp_BillReference: "billRef",
pp_Description: "This is a very good payment gateway",
pp_ReturnURL: "http://119.160.80.70/MerchantSimulatorPRODUCT/HttpRequestDemoServer/Index",
ppmpf_2: "",
ppmpf_3: "",
ppmpf_4: "",
ppmpf_5: "",
pp_SecureHash: "A8162B0B581C4BF96D11B1C539F9B34D45F0769DB2FFFC771AD2A0E164F58D0E"
};
populateJazzCashFields(pp_payload);
});
</script>
<form id="onlineform" action="/HPC/action_POST.php" method="POST">
<div id="JazzCashFields">
<div id="JazzCashErrorDiv" style="display: none; color: red"></div>
</div>
<input type="submit" value="Submit" />
</form>
PHP Markup 2:
<?php
$_ResponseMessage = $_REQUEST['pp_ResponseMessage'] ;
$_ResponseCode = $_REQUEST['pp_ResponseCode'];
$_RRN = $_REQUEST['pp_RetreivalReferenceNo'];
echo 'Response Message: ' . $_ResponseMessage . '<br>';
echo 'Response Code: ' . $_ResponseCode . '<br>';
echo 'RRN: ' . $_RRN . '<br>';
?>
How to integrate Hosted Payment Checkout using .NET MVC?
1. Copy content from Mark up 1 … it is a sample form that will process payment. Change form contents according to instructions mentioned in comments in mark up 1.
Merchant will include the JS file for relevant transaction type payment in that form
Merchant will initialize payload required by pay axis to process payment on the form that will submit the payment request and call populatePayaxisFields
Merchant will define action to be redirected to after Pay axis processes the payment in form tag of html
A submit button is placed in Merchant form
2. Create a server side action on Controller as defined in step 3. Markup 2 shows the sample action. This action takes the response after request submission in terms of form collection and sets it in Session or a model if Model binding is being used.
3. Copy content from Mark up 3 and place it in a view on which you wish to show response that was set in above step. This view contains html that holds response by processing the request in markup 1
Markup 1:
@{
var tDate = DateTime.Now.ToString("yyyyMMddHHmmss");
var Txn = "T" + tDate;
var amount = "5600";
}
<html>
<head>
<script type="text/javascript" src="https://code.jquery.com/jquery-2.2.4.min.js"></script>
<!--Merchant will include the JS file for relevant transaction type payment in that form-->
<script type="text/javascript" src="~/Scripts/ChkOut.js"></script>
<script type="text/javascript">
$(document).ready(function () {
var pp_payload = {
pp_Version: "1.1",
pp_TxnType: "OTC",
pp_Language: "EN",
pp_MerchantID: "RafayKhan7",
pp_SubMerchantID: "",
pp_Password: "0123456789",
pp_BankID: "",
pp_ProductID: "",
pp_TxnRefNo: '@Txn',
pp_Amount: "10000",
pp_TxnCurrency: "PKR",
pp_TxnDateTime: '@tDate',
pp_BillReference: "billRef",
pp_Description: "This is a very good payment gateway",
pp_TxnExpiryDateTime: "20180120165855",
pp_ReturnURL: "http://localhost/MerchantSimulator/HttpRequestDemoServer/Index",
ppmpf_2: "DiscountAmt",
ppmpf_3: "DiscountBank",
ppmpf_4: "",
ppmpf_5: "",
pp_SecureHash: "CD96CFA913FB28C19F9F21CAF5F0F93878B89A776D96EA91B2A61F5064A035FF"
};
//Merchant will initialize payload required by jazz cash to process payment on the form that
//will submit the payment request and call populateJazzCashFields.
populateJazzCashFields(pp_payload);
$('.errorDiv').hide();
});
</script>
</head>
<body>
<h2>Check Out Fields</h2>
<!--Merchant will define action to be redirected to after Jazz cash processes the payment in form tag of html. -->
<form id="onlineform" action="@Url.Action(" Transaction","Purchase")" method="post">
<!--Merchant will place these two divs (below) to load contents of form injected by mastercard. -->
<div id="myForm" style="display:none;"></div>
<!--Merchant will place this div to load field injected by Jazz cash. -->
<div id="JazzCashFields">
<div id="JazzCashErrorDiv" style="display: none; color: red"></div>
</div>
<!--Merchant may additionally place optional fields. -->
<div id="merchant">
<br />
<br />
<input type="text" placeholder="Delivery Address" name="pp_Addr" id="pp_Addr"><br />
<input type="text" placeholder="Opt Field 1" name="pp_op1" id="pp_op1"><br />
<input type="text" placeholder="Opt Field 2" name="pp_op2" id="pp_op2"><br />
</div>
@if (Convert.ToBoolean(Session["DoShow"]) == true)
{
<div class="responseDiv">
<p>
<label>Response Message: </label>
<span class="bar"></span>
@{
var value = Session["pp_ResponseMessage"] == null ? "-" : Session["pp_ResponseMessage"];
@value;
}
</p>
<p>
<label>Response Code: </label>
<span class="bar"></span>
@{
value = Session["pp_ResponseCode"] == null ? "-" : Session["pp_ResponseCode"];
@value;
}
</p>
<p>
<label>RRN of request: </label>
<span class="bar"></span>
@{
value = Session["RRN"] == null ? "-" : Session["RRN"];
@value;
}
</p>
</div>
}
<!--A submit button is placed in Merchant form -->
<button class="login" id="buttonsubmitPay" type="submit">Continue</button>
</form>
</body>
</html>
Markup 2:
[HttpPost]
public ActionResult Transaction(FormCollection formCollection)
{
string source = controllerName + "DoTransaction";
Session["pp_ResponseMessage"] = formCollection["pp_ResponseMessage"];
Session["pp_ResponseCode"] = formCollection["pp_ResponseCode"];
Session["pp_RetreivalReferenceNo"] = formCollection["pp_RetreivalReferenceNo"];
Session["DoShow"] = true;
return View();
}
Markup 3:
<div class="responseDiv">
<p>
<label>Response Message: </label>
<span class="bar"></span>
@{
var value = Session["pp_ResponseMessage"] == null ? "-" : Session["pp_ResponseMessage"];
@value;
}
</p>
<p>
<label>Response Code: </label>
<span class="bar"></span>
@{
value = Session["pp_ResponseCode"] == null ? "-" : Session["pp_ResponseCode"];
@value;
}
</p>
<p>
<label>RRN of request: </label>
<span class="bar"></span>
@{
value = Session["RRN"] == null ? "-" : Session["RRN"];
@value;
}
</p>
</div>
Mobile SDK
Prerequisites
Following cordova plugins are required for the 'Pay with JazzCash' button to work. Make sure you install them before integrating the button.
Getting Started
Copy the jazzcash-button.min.js file into your project directory e.g. MyApp/www/scripts .
'Pay with JazzCash' button e.g. product-checkout.html .
<script type="text/javascript" src="Scripts/jazzcash-button.min.js"></script>
Also add or replace the following meta tag in the head of the html file.
<meta http-equiv="Content-Security-Policy" content="default-src * gap://ready file:; style-src 'self'
'unsafe-inline'; script-src 'self' 'unsafe-inline' 'unsafe-eval'">
Adding Button
Create an empty <div></div> tag where you want the button to appear and give it an id .
<div id="button"></div>
Now in the onLoad() function of your page, initialize the button by calling jazzCashButton.init() passing the div id and payment configuration.
//Sample PaymentConfig object
var paymentConfig = {
pgUrl: 'https://jazzcash.com.pk/CustomerPortal/TransactionManagement/DoTransactionViaSDK/',
// Merchant specific payment gateway base url
hmacSalt: '0123456789', // HMAC hash key
merchantId: 'TestRafayKhan7', //Merchant id
subMerchantId: 'TestMerc0005', //Sub Merchant id [Optional]
merchantPassword: '0123456789', //Merchant password
transactionRefNumber: 'T20170307171825', //Transaction reference number
amount: '875045', //Transaction amount (Format: 875045 for Rs. 8,750.45)
discountedAmount: '765045', //Discounted amount (Format: 765045 for Rs. 7,650.45) [Optional]
discountedBank: '765045', //Discount bank [Optional]
transactionDateTime: '20170302112731', //Transaction date time (Format: YYYYMMddHHmmss)
invoiceRefNumber: 'INV4455454', //Invoice number
description: 'iPhone 7 Plus - 32GB', //Transaction description
expiryDateTime: '20170309112731' //Transaction expiry date time (Format: YYYYMMddHHmmss)
};
//Initialize button
//Pass div id and payment configuration as arguments
jazzCashButton.init('button', paymentConfig);
Transaction Status
JazzCash button provides the following two callbacks for transaction completion status.
//Consume the callbacks in your code
jazzCashButton.onSuccess = function (transactionResponse) {
// Code to execute if transaction is completed successfully
};
jazzCashButton.onFailure = function (transactionResponse) {
// Code to execute if transaction failed
};
//TransactionResponse object
var transactionResponse = {
transactionReferenceNumber: 'T20170307171825', //Transaction reference number
responseCode: '200', //Response code
responseDescription: 'Transaction successful', //Response message
rrn: '56541242448' //Retreival Reference Number
};
Download
Click on the image provided below to download the 'Pay with JazzCash' button library.
Cordova
Transaction testing
To start testing transactions, the merchants can signup for free on the Sandbox Portal. They can log in and proceed with the integration process. Our testing simulator is configured to generate predictable results based on the transaction request and cart details provided. Click here to signup on the Sandbox Portal.
Going live
1. Merchant Registration
Click on the “Get Started” button and signup as a merchant. The merchant is directed to a pop-up with multiple options for easy signup. After signup, merchant will receive an email with a link for registration.
The above email will be received by the merchant along with a link to follow. As soon as the merchant hits the link, a screen appears asking for merchant's contact details to proceed.
The merchant registration form requires the following information from the merchant:
• Merchant Name
• Merchant contact person name
• Merchant contact person email address
• Merchant contact person phone number
• Merchant contact person designation number
• Merchant contact person category
• Password
• Merchant Phone Number
If all goes smoothly, the merchant gets the successufhl response message displayed on the screen.
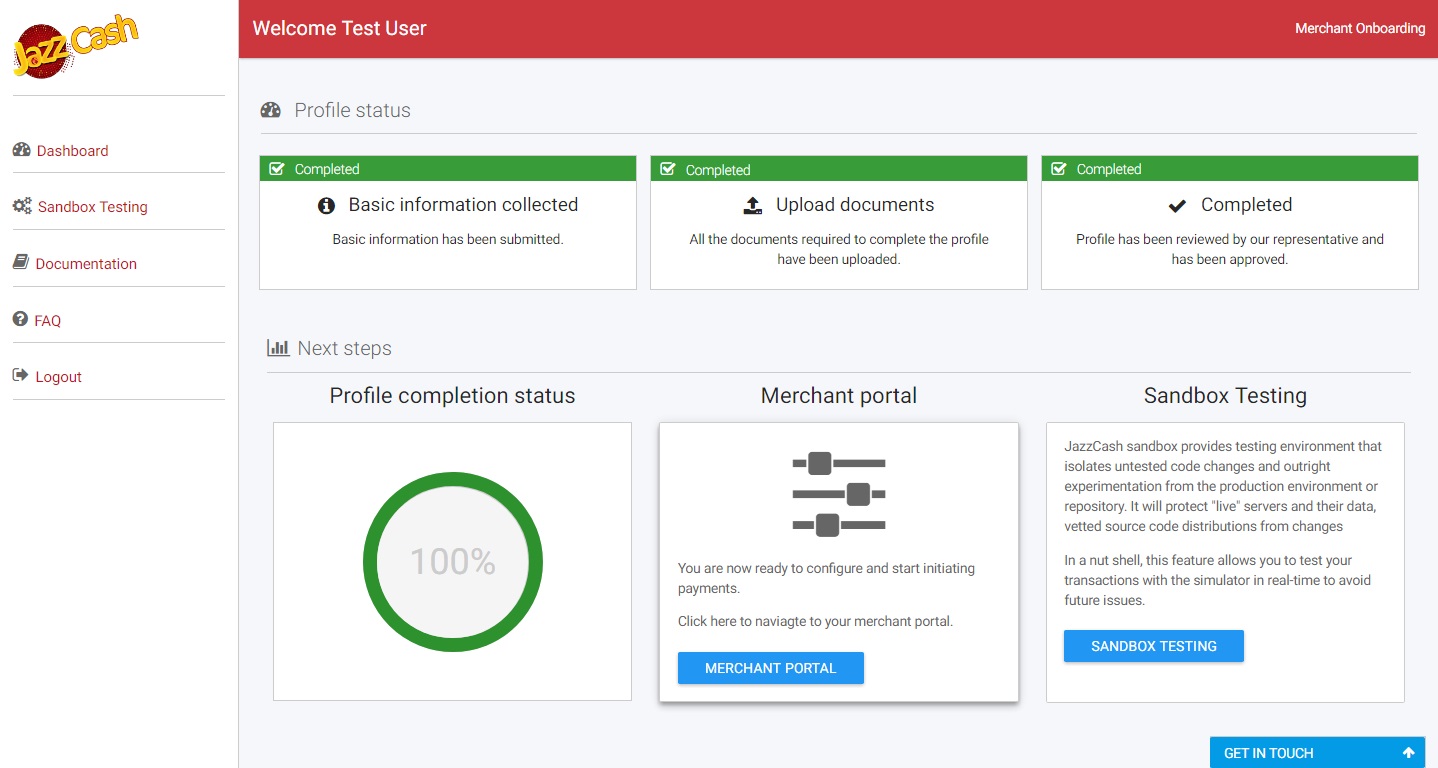
2. Merchant Verification
First Step:
To proceed with the registration, the merchant needs to sign-in with the registered username and password. There are three steps that lead to the verification of the merchant:
• Basic Information
• Documents Uploading
• Account Verification
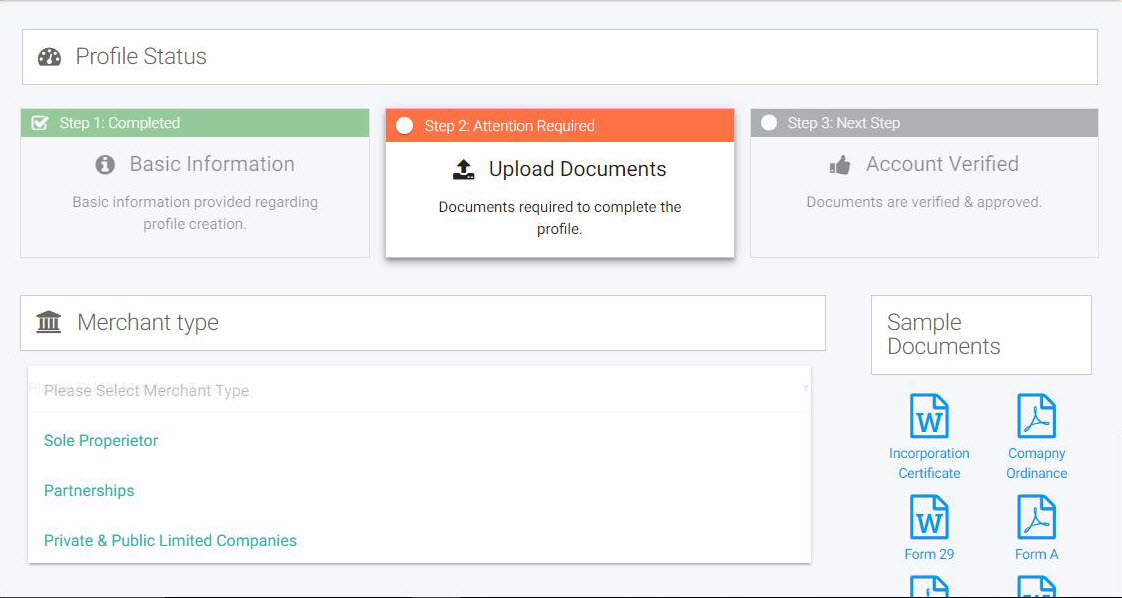
Second Step:
Merchant will upload required documents. Step by step guide & sample documents will be available for merchant’s ease. The merchant can either upload the documents one by one, in multiple days or simply upload all the documents in one go and send for authentication. The uploaded documents can be deleted or replaced only before passing authentication.
3. Merchant Types
Following three merchant types are available and for every merchant, the number and type of documents vary.
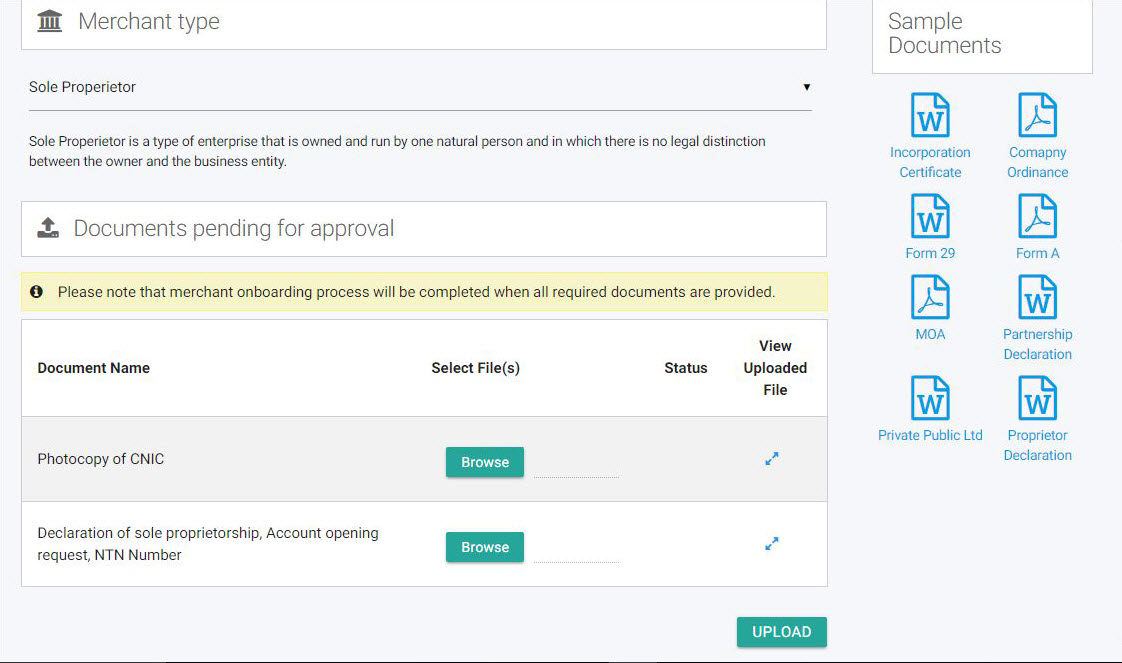
i. Sole Proprietor
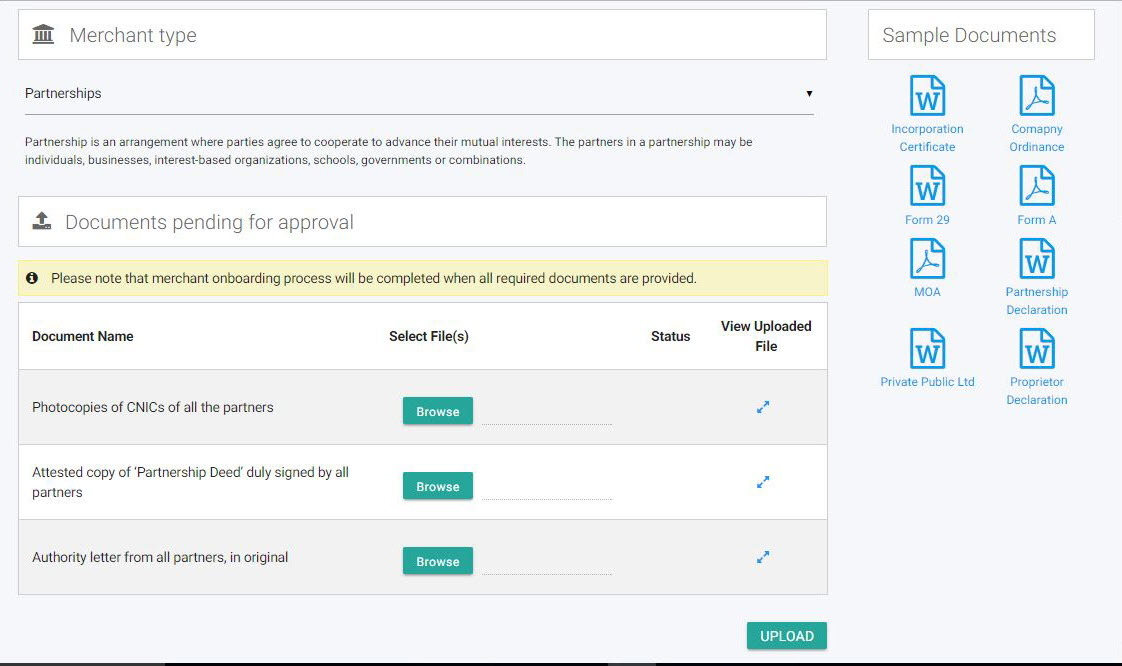
ii. Partnership
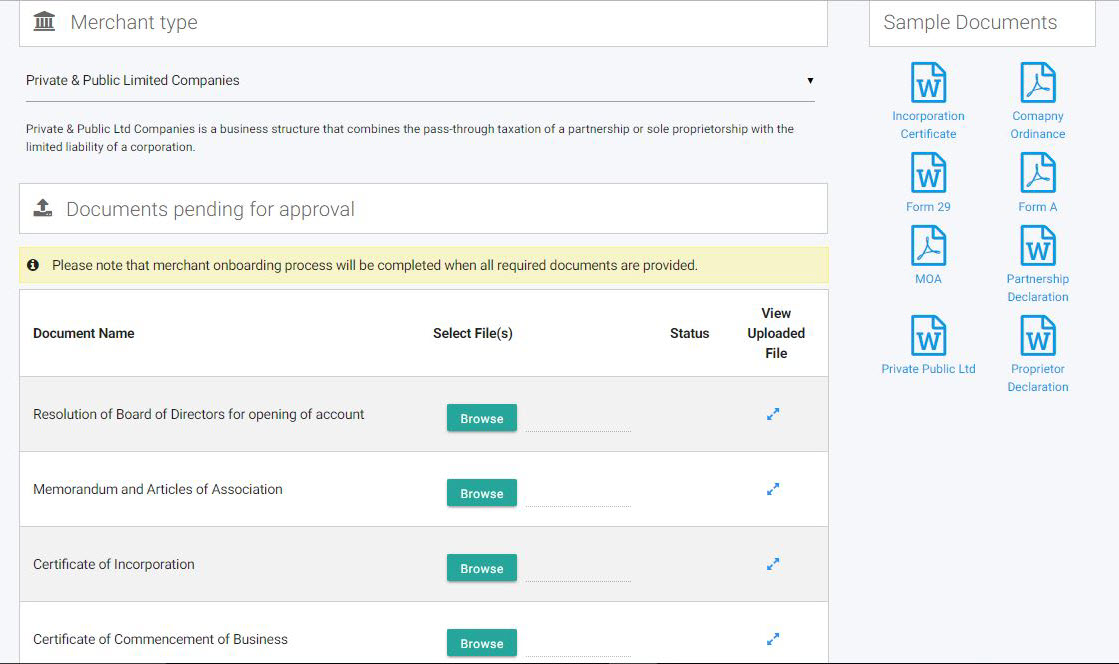
iii. Private/ Public Limited Company
i. Sole Proprietor Sole proprietorship is an unincorporated business owned and run by one individual with no distinction between the business and the owner.
Following documents are required for this category:
1. Photocopy of CNIC
2. Declaration of Sole Proprietorship, Account Opening Request, NTN Number
ii. Partnerships
Partnership is an arrangement where the parties agree to cooperate in order to advance their mutual interests and benefits. The partners in a partnership may be individuals, businesses, interest-based organizations, schools, governments and combinations of any of these entities. Following documents are required for this category:
1. Photocopies of CNICs of all the partners
2. Attested copy of ‘Partnership Deed’ duly signed by all partners
3. Authority letter from all partners (original)
iii. Private and Public Limited Companies
Private and Public Limited Companies can be taken as business structures combining the pass-through taxation of a partnership or sole proprietorship with the limited liability of a corporation. Following documents are required for this category:
1. Resolution of Board of Directors for opening of account
2. Memorandum and Articles of Association
3. Certificate of Incorporation
4. Certificate of Commencement of Business
5. Photocopies of CNIC of all the directors
6. List of Directors on ‘Form-A/Form-B’ issued under Companies Ordinance 1984
7. List of Directors on Form-29
8. Account opening requisition on business letterhead
9. NTN Number
Once all the documents have been authenticated by the bank teams, merchant receives an email containing the status of the verification request. In case of any discrepancy, merchant is requested to upload the required document again.